原文:《手把手教你建立去中心化個人網站》
作者:胖虎
對於有觀點輸出習慣的Web3愛好者而言,將內容“寄存”在Twitter等Web2社交媒體上,似乎還不夠“抗審查”,也缺些專屬感和獨立性;對於Web3協議團隊或項目方而言,從產品服務到前端呈現全流程的去中心化,也在敘事上更具吸引力。而無論是抱著何種動力,將個人或項目官方網站製作為去中心化網站,在成本、匿名性、隱私保護等方面都有一定優勢。
因此,本文將帶你一步步將個人網站(以Notion 生成的網頁為例)部署到IPFS 上,建立一個只屬於你的、真正去中心化的網站(Dweb)。
文章一共分為介紹、實操、建議三部分。我會先介紹去中心化網絡Dweb的概念及代表,再手把手教學將個人名片網站署到Dweb 上的方法,最後,我也會總結下當前方案的優劣勢。
考慮到文章篇幅和上手難度,在實操部分,我只介紹最簡單的一種Html網頁框架部署方法。同時,這一教程主要靠Fleek工具來實現部署。 Fleek的功能強大,能打包多種網頁框架(如Wordpress、Next.js等),有一定技術基礎的朋友,可以縱深探索。
什麼是去中心化網站?
去中心化網站(Dweb),字面上看就是部署在去中心化網絡上的網站。
從構成部分看,Dweb和傳統互聯網網站類似,都需要擁有一個入口——域名、一個承載主體——託管服務器。在Web3世界,與這兩項“功能”相對應的代表項目分別是ENS、IPFS和Arweave(本文重點介紹前者,也是較多項目在使用的方案)。
ENS(Ethereum Name Service)是基於以太坊的分佈式、可擴展、開放的命名系統;通俗講,就是區塊鏈域名系統。
IPFS的理念是將數據分佈存儲在世界各地、任何人可運行的節點上;本質上是項抗審查、點對點的數據存儲服務。此外,由於IPFS跨節點分發數據並指向特定數據,可以確保資源來自最近更新的來源,實際體驗會更快捷和可靠。
關於ENS和IPFS的進一步釋義,感興趣的讀者可以閱讀《一文了解迄今為止最成功的非金融類以太坊應用程序ENS》《深度解析IPFS:新一代互聯網底層協議》。
在ENS 和IPFS 的共同支持下,分佈式的區塊鏈基礎架構可以將內容直接存儲到智能合約(容器)中。
基於ENS+IPFS的代表網站
雖然在感知層面並不明顯,但用戶如果留意一些主流的Web3應用,可以從他們的官方文檔中發現,Uniswap、1inch等頭部Web3協議已經將其網站同步至IPFS上。
其ENS鏈接地址分別是1inch.eth、uniswapexchange.eth,對於原生Web3 瀏覽器可以直接輸入以上地址訪問,對於非原生瀏覽器,可以使用兼容地址訪問:
1inch: 1inch. eth. link/" _src="https://1inch. eth. link/">https://1inch.eth.link/
uniswap: https://uniswapexchange.eth.link 。
更多采用ENS+IPFS技術部署的網站,Almonit做過Dweb網站整理,鏈接如下: https://almonit.eth.link/#/discover/ ,感興趣的讀者歡迎訪問查看。
如何部署
本文我們主要使用Fleek工具提供的方案,該方案優點是部署簡單,支持多種Web框架,除了支持Html頁面外,也支持如Next.js、Hugo.js、Wordpress等多種語言的網頁框架。
本文聚焦在Fleek支持的諸多功能中最簡單的一種——Html頁面框架部署方案,並且做了分步講解,希望小白看完能快速上手;對於高手而言,也能起到拋磚引玉的作用。
剛剛提到需要準備一個Html 網頁,因此會用到notion 來生成這個Html網頁文件,原因主要是notion 操作簡便,且自帶了html 導出功能,可以將其作為一個可視化的Html網頁製作器。
由於使用的工具Fleek採用的是自動同步Github 的方式,因此也需要準備好一個Github賬號以及對應的Repo(庫)。
部署到IPFS網絡本身不需要域名,上傳到網絡中會生成一段hash,類似於Web2 中的IP地址,因此還需要準備一個ENS來映射這段IPFS hash。
概括一下,事前準備三樣東西:
- 一個github 賬號;
- 一個ENS 域名,以及對應的錢包和少量ETH作為gas;
- 一個notion 賬號,並製作一個個人profile 頁面。
1.從Notion 導出Html
1.1在notion 設計一個profile,Demo 如下圖。

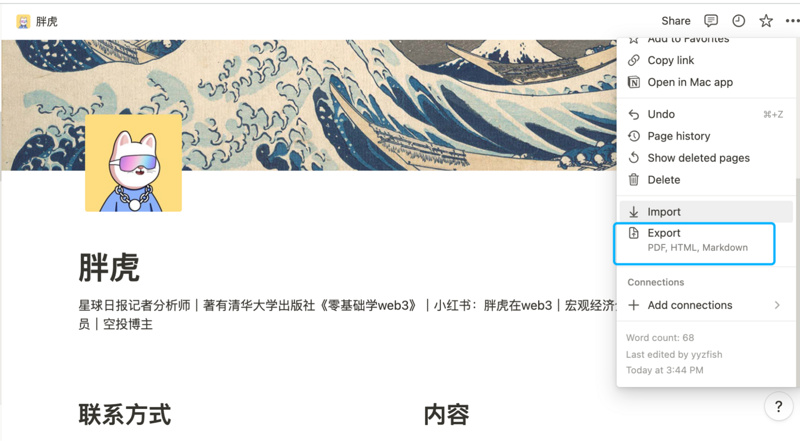
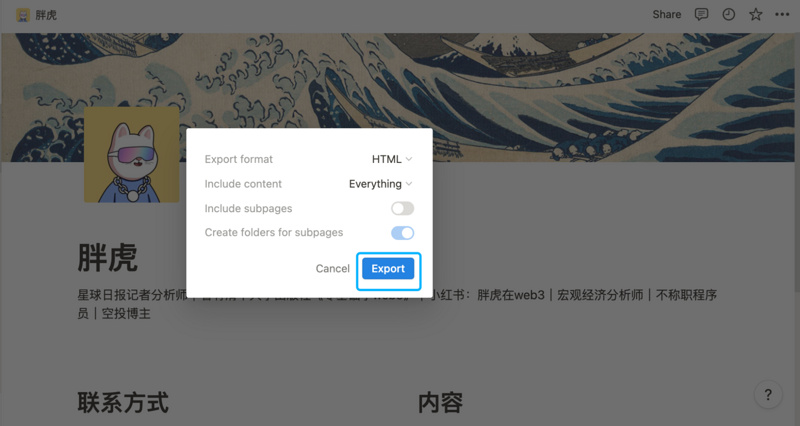
1.2 從notion export 功能導出我們準備好的頁面,由於IPFS 對於靜態網頁支持的能力有限,暫時只能選擇單頁面導出。 (高階選手也可實現多級頁面——subpages)。

1.3獲得了導出的壓縮文件後會自動下載到本地。在本地解壓後,會得到下圖中的一個文件夾和一個Html文件。將“xxx.html”結尾的文件更名為“index.html”。

2.上傳到Github
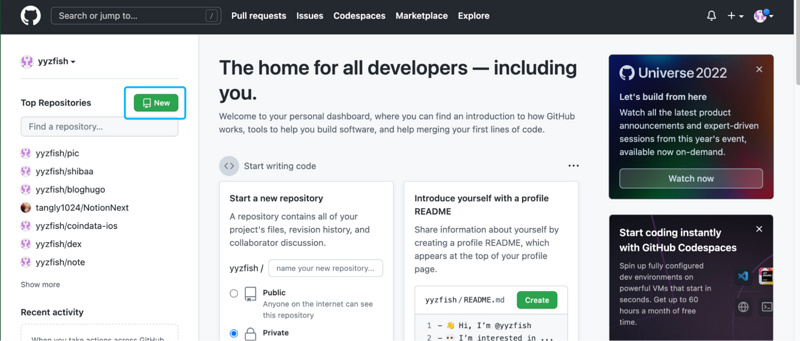
2.1 進入到GitHub主頁,登陸(沒有賬號的需要註冊一個賬號)進入如下頁面,點擊“ New ”新建一個Repo。

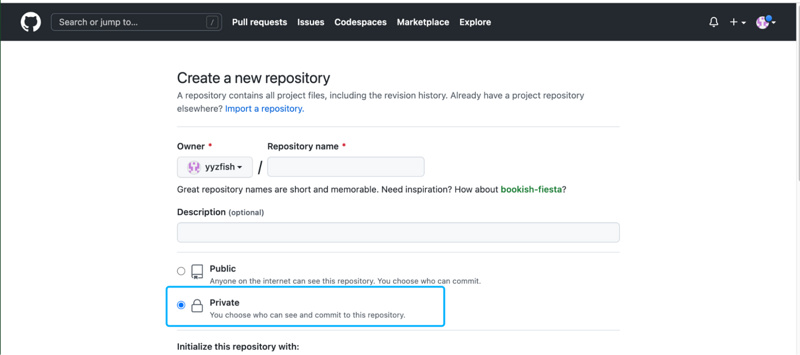
2.2對於這個新建的Repo 建議採用Private (隱私)庫的方式。因為這樣可以避免除了Fleek工具和創建者的其他人訪問到原始文件。

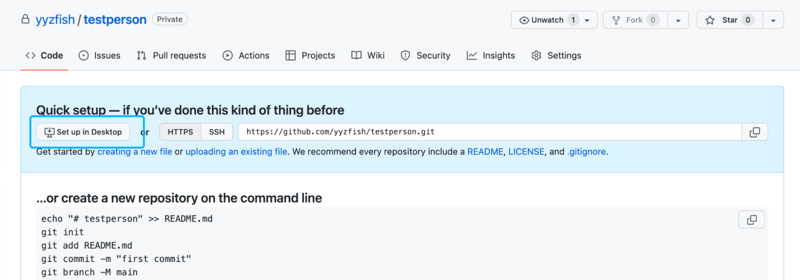
2.3 接下來需要用到Github客戶端(如果電腦上沒有Github客戶端則需要下載並安裝一個)。登陸Github客戶端后,回到剛剛創建之後的Github 網頁,點擊藍色框內的“ Set up in desktop ”(在桌面打開客戶端)。

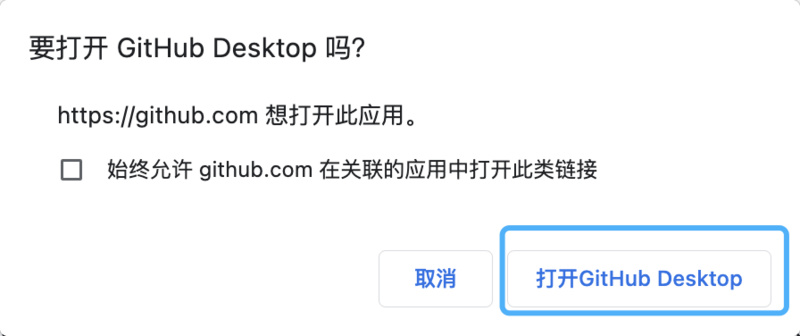
2.4安裝了桌面客戶端后,會有如下提示。
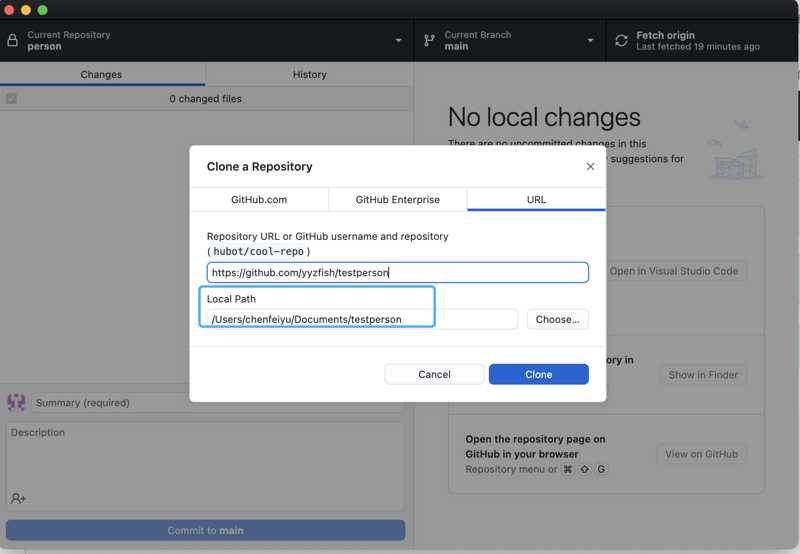
 2.5 來到桌面客戶端,按照提示設定好一個本地目錄並記錄這個本地目錄的路徑。將第一步“從Notion導出資料”中我們在下載的文件,複製到該本地目錄中。
2.5 來到桌面客戶端,按照提示設定好一個本地目錄並記錄這個本地目錄的路徑。將第一步“從Notion導出資料”中我們在下載的文件,複製到該本地目錄中。
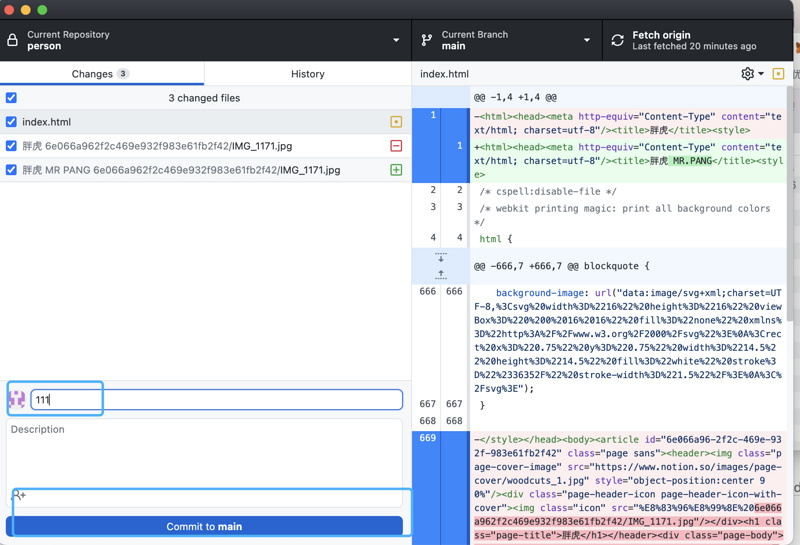
 2.5 複製完成後,回到客戶端會有如下提示。填寫一些描述內容並點擊commit。
2.5 複製完成後,回到客戶端會有如下提示。填寫一些描述內容並點擊commit。

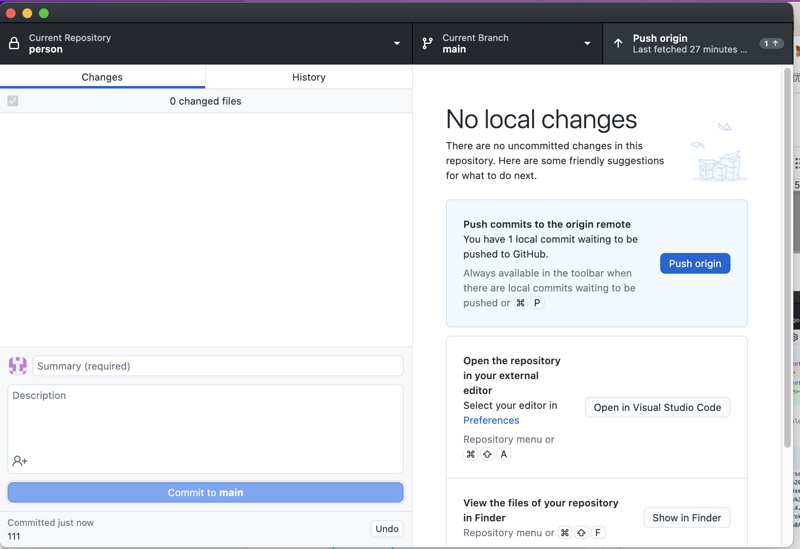
2.6 點擊push origin 把文檔推送到Github Repo中。

3.使用Fleek新建一個項目
“Fleek是一套工具,包含在開放網絡及其協議上無縫構建現代站點和應用程序所需的一切。”
簡單來說,Fleek這個工具可以將個人網站簡便地部署到去中心化網絡上。
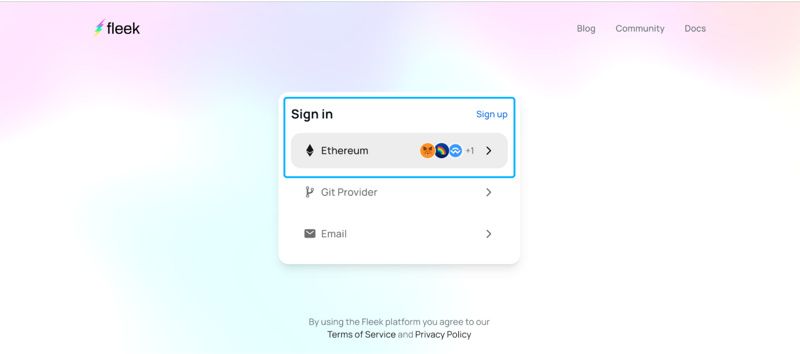
3.1 首次進入Fleek 需要註冊,建議採用Etheretrum 小狐狸錢包直接一鍵註冊並登錄,比較方便(亦可以使用Github或Email來註冊)。

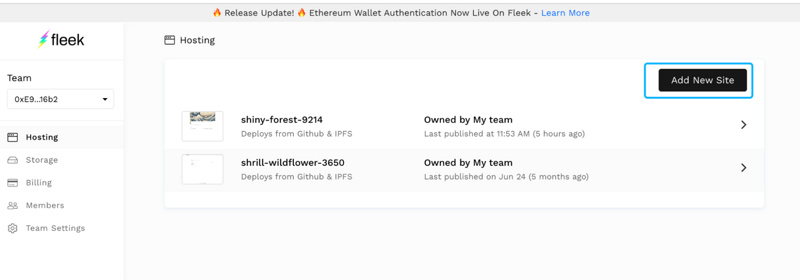
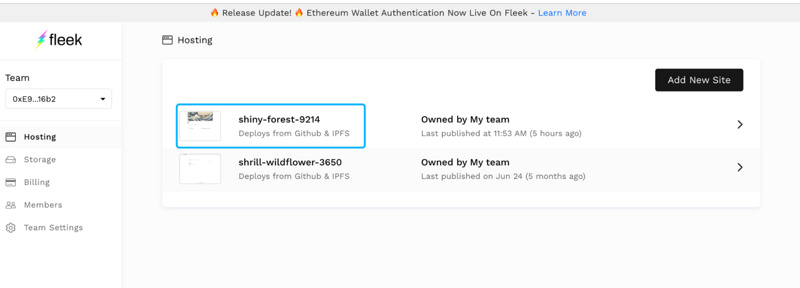
3.2 註冊並登陸之後來到項目主頁,接下來需要創建一個網站項目。

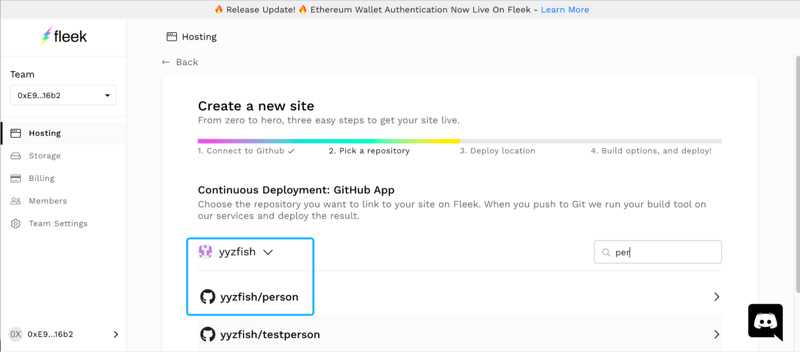
3.3 我們選擇剛剛第二步中創建的Github Repo,並進入到下一步。

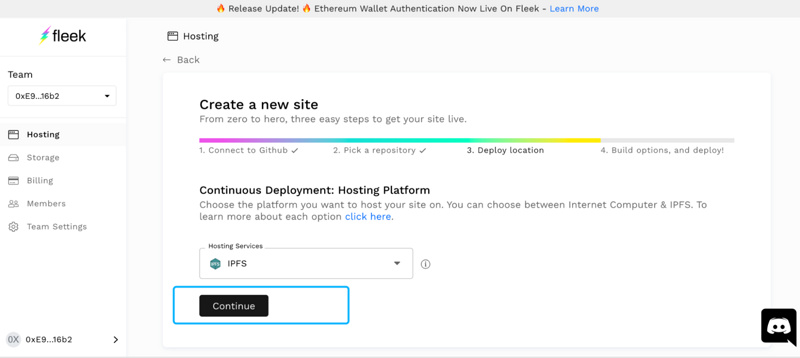
3.4 我們選擇Hosting services 選項中的IPFS,選擇Cointinue 進入下一步。

3.5 選擇剛剛創建完成的網站,進入詳細配置頁面。

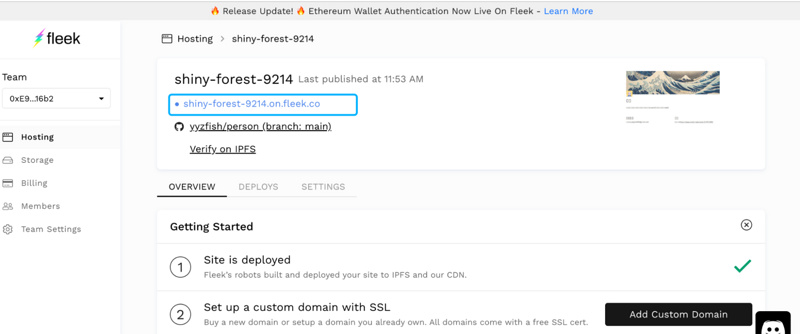
3.6 現在網站已經部署到IPFS上面了,Fleek工具還很貼心的關聯了一個映射域名,如圖所示。
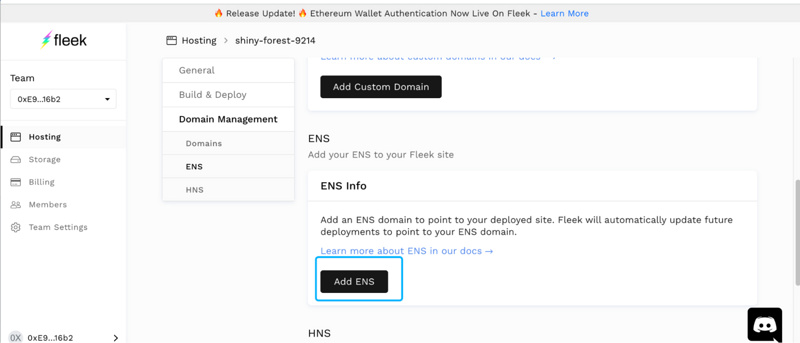
 3.7接下來,綁定ENS域名,選擇“ Setting ”,並找到“ ENS ”。
3.7接下來,綁定ENS域名,選擇“ Setting ”,並找到“ ENS ”。

3.8 下拉到“ Add ENS ”。

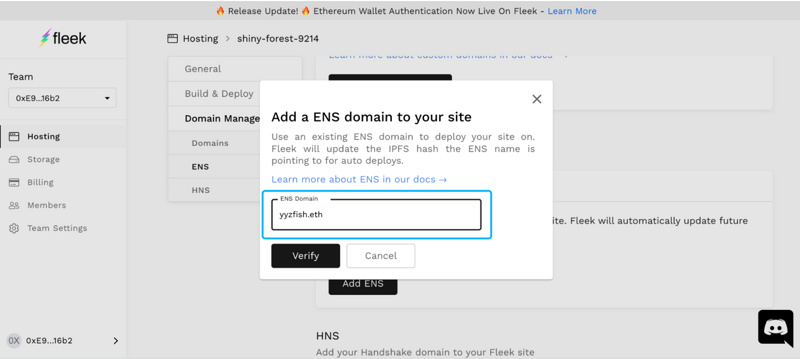
3.9 輸入ENS域名。

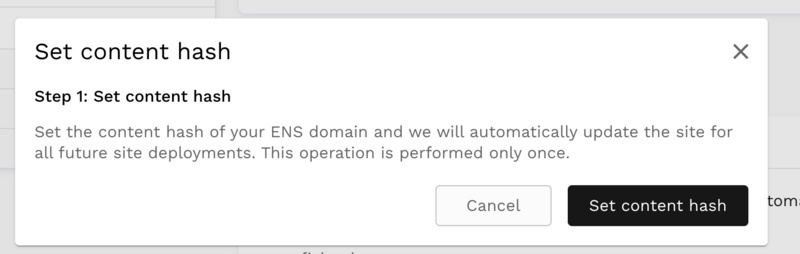
3.10 進入到如下界面,再次點擊剛剛輸入的ENS地址。並選擇“ Set content hash ”,最後支付一筆Gas費完成綁定。
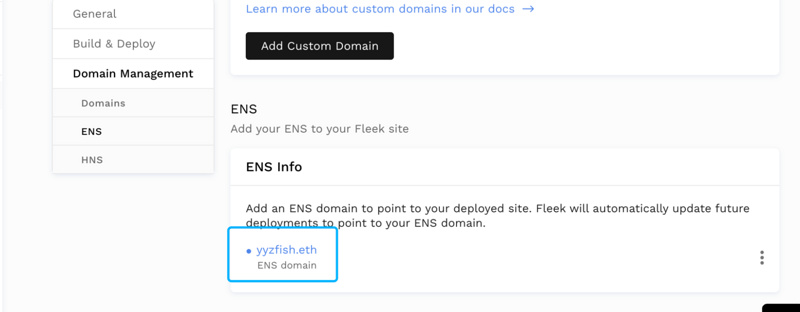
 3.11此時我們看到之前是灰色的ENS域名已經轉變成為藍色,綁定成功。
3.11此時我們看到之前是灰色的ENS域名已經轉變成為藍色,綁定成功。
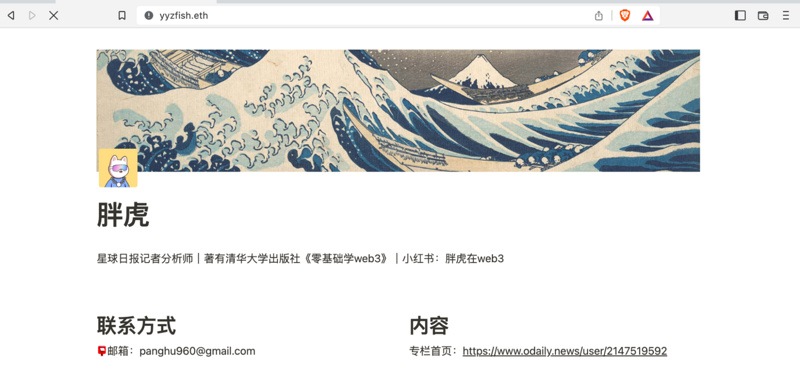
 3.12 對於支持去中心化域名的瀏覽器,如brave,小狐狸錢包手機APP等,直接輸入ENS如我這裡設置的yyzfish.eth即可以直接訪問部署的Dweb,對於Web2的瀏覽器,ENS也有兼容方案,可以直接訪問https://yyzfish.eth.link/ 。
3.12 對於支持去中心化域名的瀏覽器,如brave,小狐狸錢包手機APP等,直接輸入ENS如我這裡設置的yyzfish.eth即可以直接訪問部署的Dweb,對於Web2的瀏覽器,ENS也有兼容方案,可以直接訪問https://yyzfish.eth.link/ 。

建站過程中的一些思考
走完這套流程後,我體會到了去中心化網站相較於傳統網站的一些優劣勢。
優勢
成本低廉穩定
傳統的Web2網頁需要部署到服務器上,不僅需要維護,而且花費隨著用戶數量而增加,但是通過本文部署到Web3的流程,不難發現,部署到IFPS的花費是極其便宜的(當前免費),且無論用戶量大小如何,花費不會有變化。
更完整的Web3敘事
早期,由於鏈上gas高很難把完整的項目(前端+智能合約)同時部署到如以太坊網絡上。而如今,隨著IPFS網絡協議的完善,龐大的前端交互頁面也有了自己專屬的去中心化網絡。這在敘事上符合真正的“去中心化”理念。目前Uniswap、1inch等頭部DeFi協議都陸續部署到了去中心化網絡上面,未來或許完整部署到去中心化網絡將成為Web3項目的標配。
對個人來說很酷
ENS域名在社交媒體(如Twitter)上很受歡迎,不少KOL的暱稱為xxx.eth,而在此基礎上實現了進一步延伸——把自己的博客部署到IPFS網絡,並以ENS域名作為入口,對於加密愛好者來說會是件很酷的事。
匿名性與隱私保護
由於Dweb在早期設計階段就充分考慮了“去中心化”與“隱私”結合,其實和Tor網絡有些許類似之處,都具有不可追踪、匿名性的特點。
不足
對於Web2的兼容性仍然有待提高
雖然工具已經支持很多主流框架,但還不是全部,對於像PHP這種的動態網頁框架仍然是不支持的狀態。整體兼容度還有待提高。
對國內用戶不友好
由於當前IPFS的節點還遠未達到白皮書中所計劃的數量(路線圖),因此,Dweb在國內的訪問有一定的阻礙。
希望未來能夠看到更加完善的方案,以及技術的迭代。