本篇转载于:https://mp.weixin.qq.com/s/xwFhLISx2Pdi7p3u4Tn0IA
gear-js 是 Gear 的 js SDK,通过这个工具我们可以连接节点,上传合约,发送交易,还有解析 Gear 合约等。
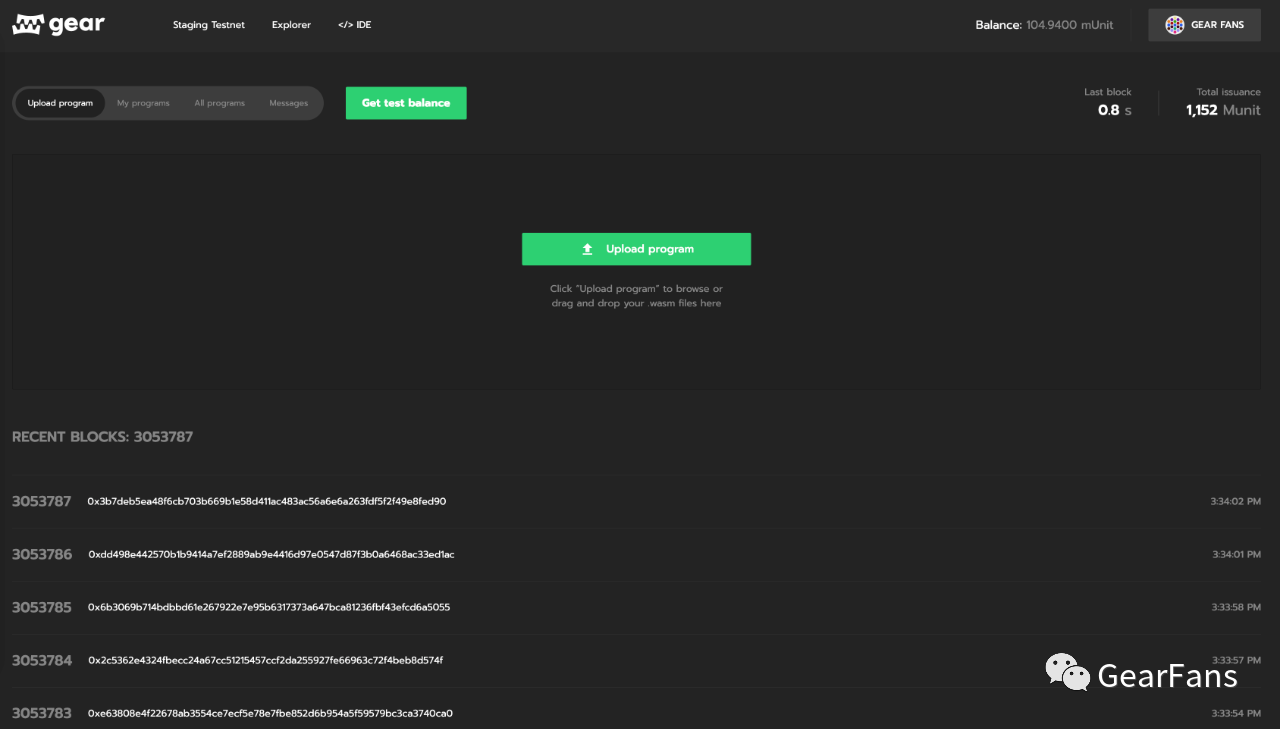
我们经常使用的https://idea.gear-tech.io/最核心的功能就是由 gear-js 提供支持的。
现在我们以 erc20 合约为例子,介绍 gear-js。

如何安装 gear-js
npm install @gear-js/api
或者
yarn add @gear-js/api
开始
import { GearApi } from '@gear-js/api'
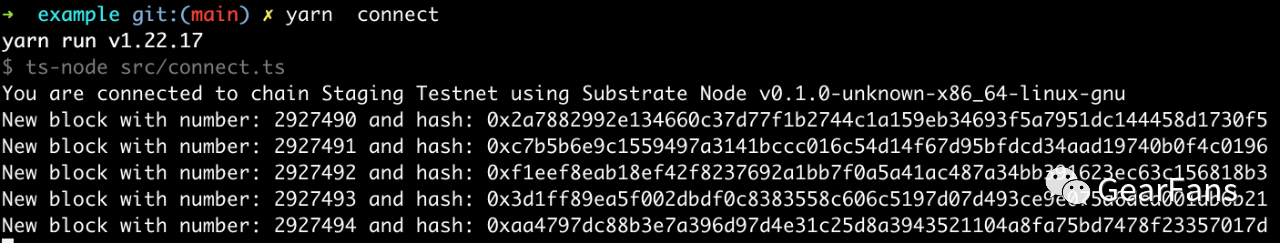
连接到 rpc 节点,并获取节点信息
在网站左侧可以看到切换 rpc 连接,并且可以看到最新的区块信息。通过nodeNamesubscribeToNewBlocks就可以轻松做到。
const rpc = 'wss://rpc-node.gear-tech.io'
const gearApi = await GearApi.create({
providerAddress: rpc
})
const chain = await gearApi.chain()
const nodeName = await gearApi.nodeName()
const nodeVersion = await gearApi.nodeVersion()
console.log(`You are connected to chain ${chain} using ${nodeName} v${nodeVersion}`)
// 获取最新块信息
await gearApi.gearEvents.subscribeToNewBlocks((header) => {
console.log(`New block with number: ${header.number.toNumber()} and hash: ${header.hash.toHex()}`)
})

具体代码请参考:https://github.com/GearFans/example/blob/main/src/connect.ts
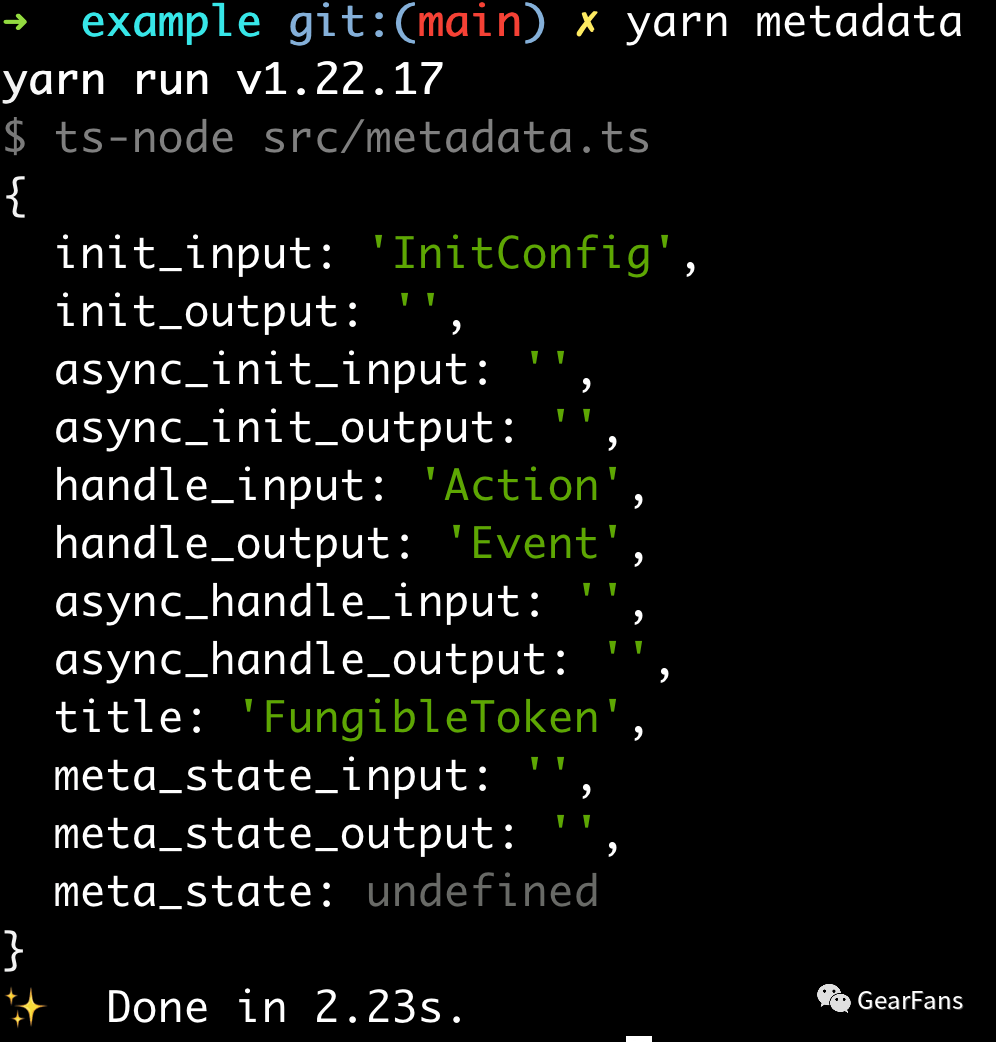
获取 wasm 合约的元数据
https://idea.gear-tech.io/很重要的功能是上传合约,我们先考虑如何解析合约。
import { getWasmMetadata } from '@gear-js/api'
const fileBuffer = fs.readFileSync('path/to/program.meta.wasm')
const meta = await getWasmMetadata(fileBuffer)
console.log({meta})

具体代码请参考:https://github.com/GearFans/example/blob/main/src/metadata.ts
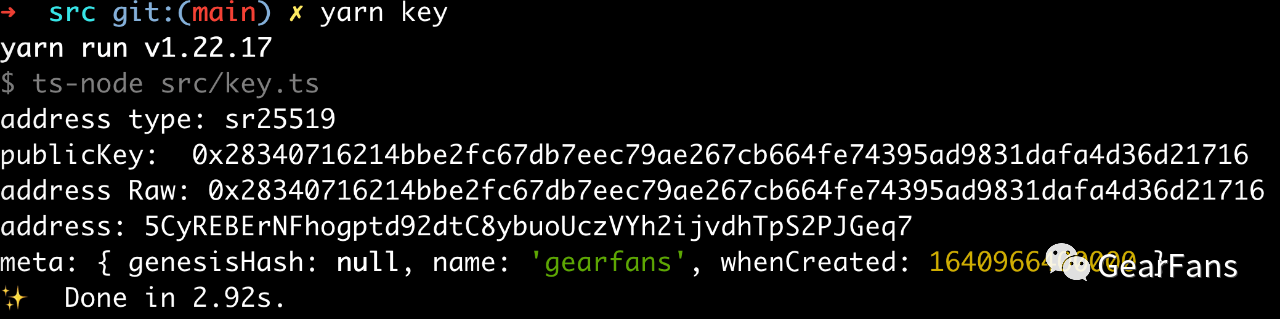
获取账户
我们上传合约、发送信息的前提,是我们要有 1 个账户。
// 创建一个新的 keyring
const { keyring, json } = await GearKeyring.create('keyringName')
// 从 JSON 文件得到 keyring
const jsonKeyring = fs.readFileSync('path/to/keyring.json').toString()
const keyring = GearKeyring.fromJson(jsonKeyring)

具体代码请参考:https://github.com/GearFans/example/blob/main/src/key.ts
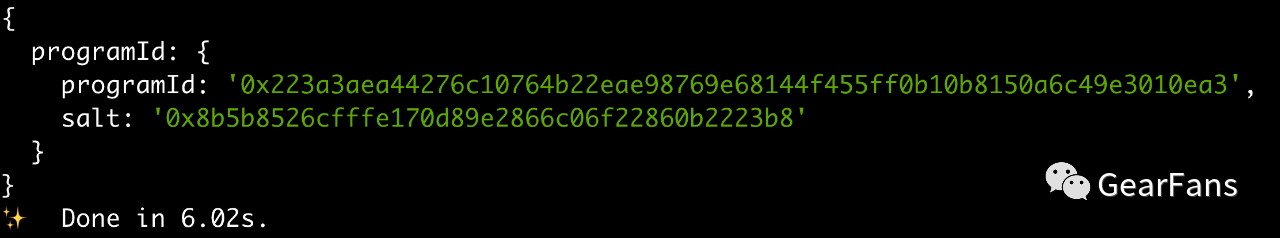
上传合约
有了账户,我们上传合约,initPayload是非常重要的参数,发送成功后,我们会获得 programId。
const code = fs.readFileSync('path/to/program.wasm')
const somePayload = {
name: 'GearFans Token',
symbol: 'GFT'
}
const uploadProgram = {
code,
gasLimit: 1_000_000,
value: 0,
initPayload: somePayload
};
const programId = await gearApi.program.submit(uploadProgram, meta)
await gearApi.program.signAndSend(keyring, (data) => {
console.log(data)
});

具体代码请参考:https://github.com/GearFans/example/blob/main/src/upload.ts
发送消息
mint
Gear 调用任何方法,都需要发送信息。我们用 erc20 的 mint 方法作为例子。
const payload = {
'mint': {
'account': '5CyREBErNFhogptd92dtC8ybuoUczVYh2ijvdhTpS2PJGeq7',
'amount': '1000',
}
}
const message = {
destination: programId, // programId
payload: payload,
gasLimit: 1_000_000,
value: 0
}
await gearApi.message.submit(message, meta)
await gearApi.message.signAndSend(keyring, (data) => {
console.log(data)
})
balanceOf
如何调用 balanceOf,我们修改 payload 就可以。
const payload = {
'BalanceOf': '5CyREBErNFhogptd92dtC8ybuoUczVYh2ijvdhTpS2PJGeq7'
}
具体代码请参考:
https://github.com/GearFans/example/blob/main/src/mint.ts
https://github.com/GearFans/example/blob/main/src/balanceof.ts
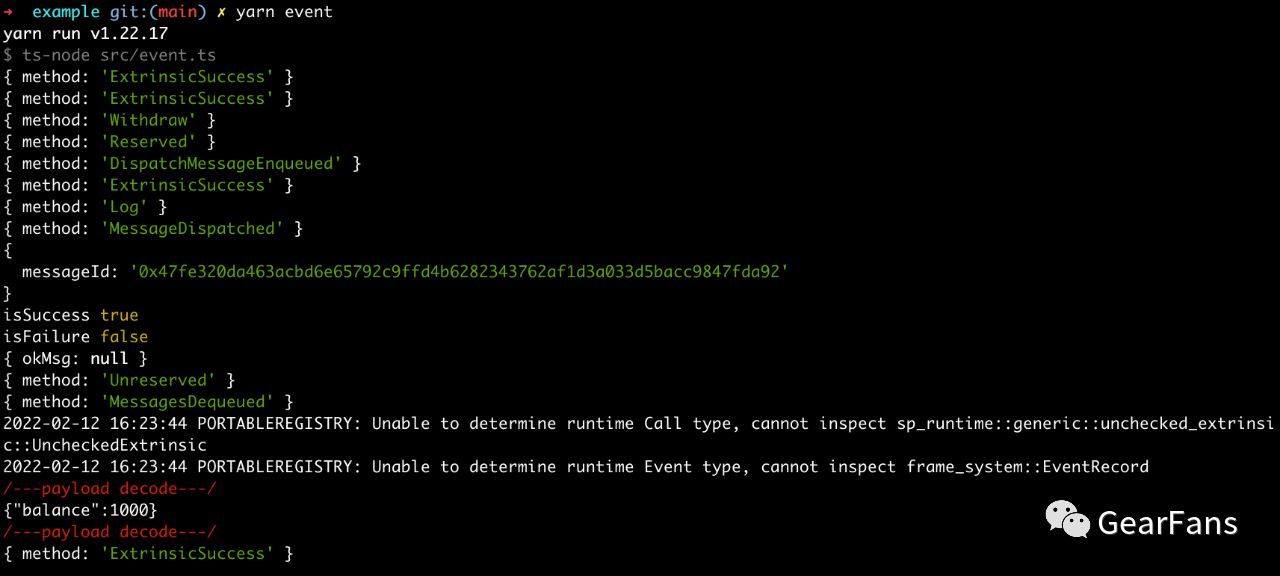
获取事件
发送完事件后,我们要接受事件,查看结果。
Gear 的事件非常多,我们重点关注MessageDispatched、Log。
const rpc = 'wss://rpc-node.gear-tech.io'
const gearApi = await GearApi.create({
providerAddress: rpc
})
gearApi.allEvents((events) => {
events.forEach(async ({
event: { data, method }
}) => {
if (method == 'MessageDispatched') {}
if (method == 'Log') {}
})
})
获得 log 后,我们要继续解析 log 内的数据。
let decoded = CreateType.decode(type, payload, meta)
console.log(JSON.stringify(decoded))

具体代码请参考:https://github.com/GearFans/example/blob/main/src/event.ts
关于 GearFans
Gear 是波卡生态的计算组件,GearFans 是 Gear 爱好者社区。
- 官网:https://gear-tech.io/
- Twitter:https://twitter.com/gear_techs
- GitHub:https://github.com/gear-tech
- Discord:https://discord.com/invite/7BQznC9uD9
- Medium:https://medium.com/@gear_techs
- Telegram 群:https://t.me/gear_tech
- Telegram 中文群:https://t.me/Gear_CN
- Telegram 中文开发群:https://t.me/gear_dev_cn